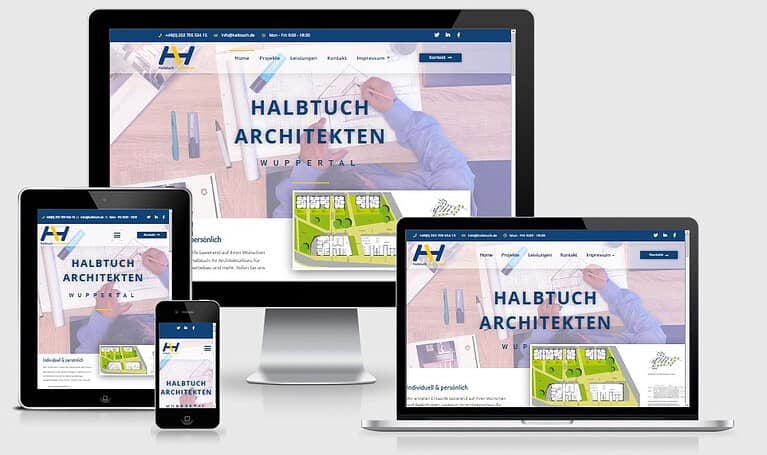
Google liebt mobile = RESPONSIVE Webseiten
mobile First für Responsive Webseiten
optimale Sichtbarkeit bei Google und Lesbarkeit Ihrer Webseite

WebDesign Bergischesland Ihre Responsive Webdesign Agentur in Wuppertal unterstützt Sie kompetent bei der Umstellung auf die mobile Benutzerfreundlichkeit.
Surfer nehmen immer häufiger Smartphones und Tablets um im Internet zu suchen.
Responsive Webdesign optimiert Ihren Web-Auftritt für diese Nutzung und Inhalte werden bei der Google Suchanfrage mit responsive Design über Ihrer “nicht mobilen Webseite” angezeigt.
Beim mobilen Webdesign folgen Funktion, Design und Inhalt der jeweiligen Bildschirmauflösung des verwendeten Desktop, Tablet oder Smartphone. Bedeutet: Alle Inhalte werden passgenau angezeigt und sind optimal lesbar.
Mit dem Elementor Theme Builder ist keine strikte Trennung der Mobil- und Desktop-Version der Website mehr erforderlich. Die mobile Ansicht ist bei Elementor direkt aus der Design in der Oberfläche auswählbar. Trotz allem entsteht ein erhöhter Pflegeaufwand von redaktionellem Content und Bildmaterial. Dazu kommt, dass die Website unter Umständen für zukünftige Tablet- oder Smartphone-Formate eine dritte oder vierte Version des Layouts benötigt.
KOSTENLOSE ERSTBERATUNG UND ANALYSE
Wir sorgen für ein perfektes Layout
Wir optimieren Ihre Webseite, perfekte Layouts, LandingPage oder Ladezeit!
Wir optimieren Ihren Internet Auftritt für ALLE ENDGERÄTE.
Modernes Design für Ihre Webseiten
Surfer nehmen immer häufiger Smartphones und Tablets um im Internet zu suchen.
Mobile Endgeräte erfordern flexible Websites
Anpassungsfähiges Webdesign für alle Endgeräte
Betriebskosten für den Online-Auftritt werden gesenkt
Investitionskosten sind überschaubar
Relaunch Ihrer Website für den Umstieg nutzen
Wir stellen Ihre Webseite auf alle mobilen Layouts um.
Mehr Anfragen über Ihre Webseite mit optimierten Inhalten für alle Endgeräte, ob Smartphone oder Tablet.
Ihre Webseiten Besucher können so Inhalte perfekt lesen und Sie schaffen Vertrauen.
In Zeiten der Digitalisierung erwarten die Surfer gut lesbare Inhalte.
Selbst Inhalte optimieren?
Auflösungen für responsive Webseiten für Smartphones & Tablets:

Smartphones:
320px bis 480px
Tablets:
768px bis 1024px
Computer-Desktop:
1024px+
Welche Auflösungen werden am häufigsten benutzt? (2020)
Diese Auflösungen für Deutschland der letzten 12 Monate finden Sie im nachfolgenden Link
Quelle: StatCounter Global Stats – Screen Resolution Market Share
Was ist Responsive Design erklärt der Artikel von Heise:
Lesen Sie hier auch was Google dazu sagt!
Technische Details von Wikipedia hier lesen
Wenn Sie die Umstellung selber vornehmen möchten, empfehlen wir Ihnen den Elementor Page Builder. Dieser unterstützt die direkte Bearbeitung aller mobilen Layer, siehe screen Print.