Core Web Vitals von Google: verstehen und verbessern
Core Web Vitals werden vorausichtlich
ab Juni 2021 zum Google Rankingfaktor
Wir konfigurieren einen schnellen
CDN Server ab 5 Euro pro Monat
Google gab bekannt, dass die Signale, die aus den Core Web Vitals ab Mai 2021 in das Ranking mit einfließen werden.
Auch wir haben uns gefragt, wie wichtig werden diese neuen Google Vorgaben für unsere Kunden und warum möchte Google diese Werte.
Die Antwort ist einfach, Google möchte immer die besten Suchergebnisse für Anfragen liefern. Kein Surfer möchte lange auf Inhalte warten, deshalb legt auch Google großen Wert auf die Ladezeit einer Webseite. Unsere Erfahrung nach der Optimierung der Werte für unsere Kunden zeigt, es lohnt sich einen Blick auf die Werte zu werfen. Wir prüfen gerne Ihre Webseite und sagen Ihnen ob etwas verbessert werden kann. Alternativ finden Sie unter der Überschrift: Wo kann ich die Core Web Vitals messen? Links zur eigenen Prüfung.
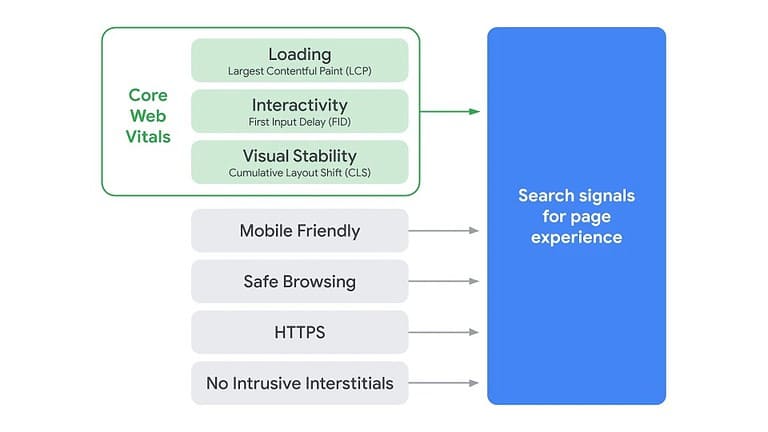
Was sind Core Web Vitals?
Die Core Web Vitals gehören bei alldem zu einer größeren Sammlung von Werten, die Google zur Messung der Page Experience heranzieht.
Die Core Web Vitals bestehen aus drei Werten, mit denen die Erfahrungen der Benutzer mit einer Webseite gemessen werden. Die drei Werte sind LCP, FID und CLS.
Interaction to Next Paint (INP)
Hinweis : „Interaction to Next Paint (INP)“ ist ein noch nicht verfügbarer Core Web Vitals-Messwert, der im März 2024 First Input Delay (FID) ersetzt. INP bewertet die Reaktionsfähigkeit anhand von Daten aus der Event Timing API. Wenn eine Seite aufgrund einer Interaktion nicht mehr reagiert, ist dies eine schlechte Nutzererfahrung. INP erfasst die Latenz aller Interaktionen eines Nutzers auf der Seite und meldet einen einzelnen Wert, den alle (oder fast alle) Interaktionen unterschritten haben. Ein niedriger INP bedeutet, dass die Seite durchweg schnell auf alle oder den Großteil der Nutzerinteraktionen reagieren konnte.
Und warum dann der ganze Hype um die Core Web Vitals?
Es gilt: Ein Wert kann das Zünglein an der Waage sein. Sollten zwei Webseiten bei allen Faktoren gleiche Werte haben, kann eine sehr langsame Webseite beispielsweise Nachteile beim Ranking haben.
Gerade bei hart umkämpften Suchbegriffen ist der Aufwand im Vergleich zu anderen nötigen Maßnahmen vergleichsweise gering. Und Sie sollten sich diese Chance auf eine gute Position nicht durch eine langsame Seite nehmen lassen.
Mit guten Web Vitals Werten werden Sie dem Mitbewerb immer einen Schritt voraus sein.
Außerdem bringt eine schnelle und sichere Webseite auch zufriedene Surfer die nicht abspringen, was häufig bei langer Ladezeit passiert.
Überzeugen Sie sich, wir wissen wie es funktioniert!
Basis Optimierung für Deine Webseite
Diese Vorgaben für Webseiten sind inzwischen zum Standard geworden.
HTTPS:
Google prüft ob die Datenübertragung verschlüsselt ist. Dazu ist ein Zertifikat erforderlich. Dieses stellen fast alle Provider inzwischen kostenlos bereit.

Mobile-Freundlichkeit auch responsive Webdesign:
die Webseite sollte auf allen mobilen Endgeräten gut lesbar sein.
Ladezeiten und Stabilität von Webseiten
Langsame Webseiten die besonders lange brauchen, bis sie lesbar und zu benutzen sind oder deren Design sich verschiebt, während der Surfer etwas anklickt werden künftig schlechter bewertet.

Sicheres Surfen – Sicherheit Ihrer Webseite:
ob eine Seite Schadprogramme verteilt, oder zum Beispiel Verfahren zum Phishing betreibt.
In der Grafik rechts mit A=Security Score zu sehen
Für ein A Socre sind Einstellungen in Ihrer .htaccess Datei notwendig.
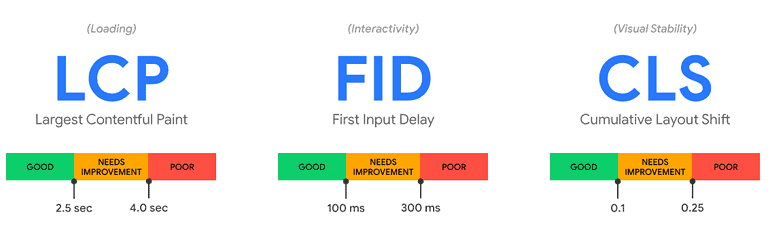
NEUE WERTE: Web Vitals Werte
Die drei Werte sind LCP, FID und CLS.

Größter Contentful Paint (LCP):
Misst die Ladeleistung. Um eine gute Benutzererfahrung zu gewährleisten, sollte LCP innerhalb von 2,5 Sekunden nach dem ersten Laden der Seite auftreten.
First Input Delay (FID):
Misst die Interaktivität. Um eine gute Benutzererfahrung zu bieten, sollten Seiten eine FID von 100 Millisekunden oder weniger haben.
Cumulative Layout Shift (CLS):
Misst die visuelle Stabilität. Um eine gute Benutzererfahrung zu bieten, sollten die Seiten einen CLS von 0,1 beibehalten. oder weniger.
Quelle: https://web.dev/vitals/


Wo kann ich die Core Web Vitals messen?
dem Chrome Dev Tools
Weitere Informationen auch bei IONOS Digital
Sie möchten Unterstützung für Ihre Suchmaschinenoptimierung?
123webonline ist eine Webagentur mit langjähriger SEO-Erfahrung. Suchmaschinenoptimierung für Webseiten gehört zu unserem Portfolio.
Kontaktieren Sie uns, wir bringen Ihre Webseite nach vorne!